A detailed guide on web forms to collect the right data from customers

Business owners used websites in the past as an online presentation of their companies in case people search for them. It was impossible to determine who visited a website and their goals. But that all changed with a simple web form.
Businesses can track transaction data, customer comments, prospect information, and survey results using web forms. On the other hand, to learn more about a company, place orders, and give comments, website visitors can fill out forms with their information.
If you are selling services online, your form is an essential lead generation tool and a part of the business progress, because some information is required to make bookings.
So, with that in mind, here is a detailed guide on web forms so you can better collect data from your customers.
What is a web form?
A web form is a module on a website page where visitors can submit their information, requests for services or goods, and other data the website requires. Users must fill out or respond to fields on a form, such as names and email addresses. For instance, users can sign up for an email list by providing their names and email addresses.
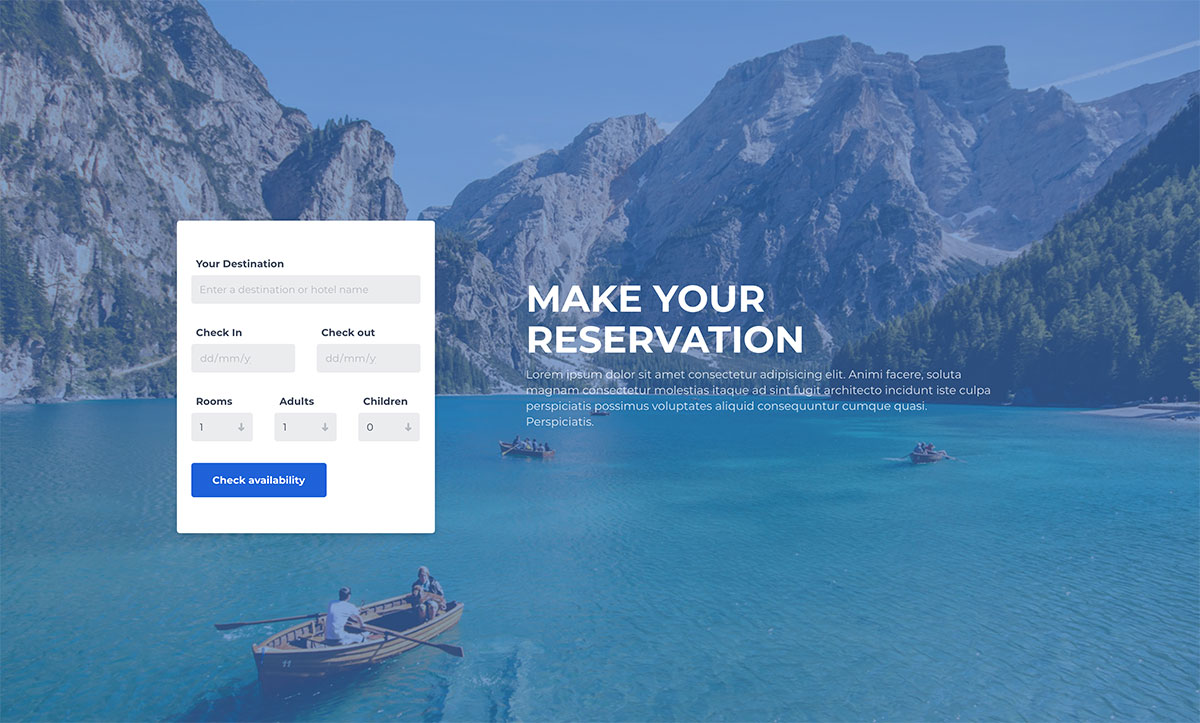
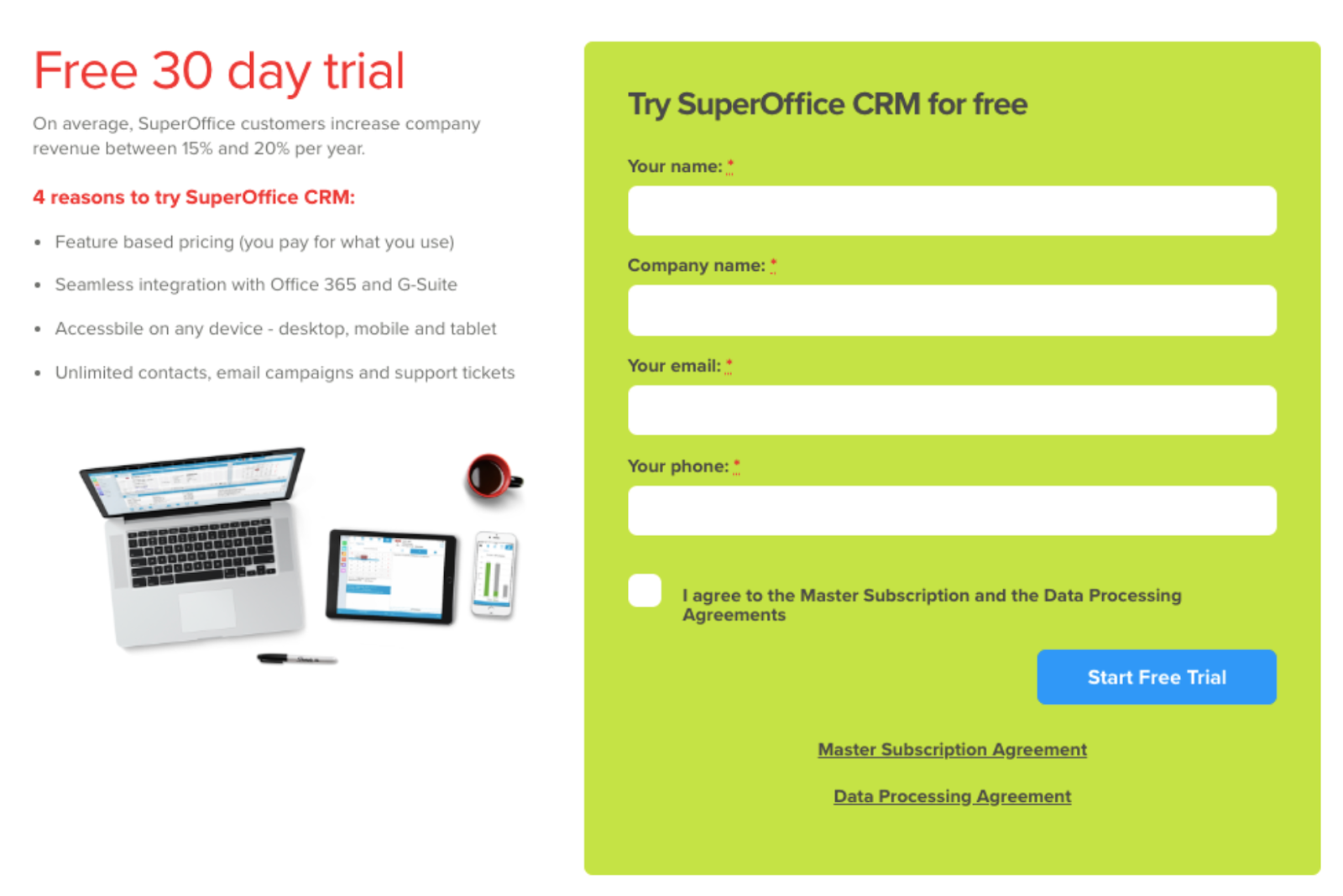
One of the many web form examples is shown below.

Web forms come in a variety of formats, lengths, and aesthetics, but they should meet your business objectives and aid in data collection from your prospects.
What can we use web forms for?
Web forms are helpful in establishing interactions between your company and the potential customers. The forms gather the information you require to keep the relationship strong. Here are some of the various use cases for online forms.
- To gather data from visitors such as name, age, gender, etc.
- To collect feedback on your products or services.
- To establish a relationship with your prospects.
- To learn more about your products or service with insights.
- To generate leads
- To allow visitors to sign up for events, appointments, meeting sessions, etc.
- To verify users on your website
- To gain more loyalty through account signups.
How to use web forms for your online business
You must create original and interesting online forms for your target audience. It's easier than you would think to create and process web forms. The steps are followed as.
Step 1. Set goals for your web forms
Determining the goals of a web form is the first step in creating and processing one. This will enable you to design the appropriate forms for the appropriate audience.
For example, most companies design sign-up forms with the intention of gathering visitors' names and email addresses. To develop another web form, you'll need more fields, though. The kind of form to build will depend on your objectives.
If you want to gather data from your service’s customers, make sure you can learn about their names, genders, ages, and why they choose your service. That is how we do with our app XO Booking Services.
Step 2: Make sure your forms are easy to use

Visitors will quit a website if the form is too complicated. Create an intuitive, creative web form that leads users through the process of filling it out. Here are some tips for making your web forms simpler.
- Use brief, precise labels: This will make it easier for consumers to fill in their information. What you need in the field should also be indicated on the labels. Use "first name" in place of the name, for instance.
- Provide examples of what you need in the field: If your users will be confused by a field you have, then provide instances of what you need in the field. For example, date formats consistently perplex users. Display to them how you want the input to appear. To display the format, just type 10/20/2022 in the field.
- Indicate required fields with asterisks (*): If you need users to provide certain information, just mark it with an asterisk to let them know it is necessary.
- Use a title that is straightforward: It should indicate what is required of users and the advantages of providing you with their information.
Step 3: Reduce unnecessary fields
Less is always more when designing web forms. Users can easily fill out short web forms. Compared to long-form fields, they have less friction.
If they are not necessary, delete the fields. For example, if you don't require one, you might not need to ask for a "residential address." When you use a few web form fields to ask the proper questions, you will get better results.
Stick to only the essential information that you need for your web form’s goal.
Step 4: Design your web form appealingly

Design your web form such that it will be simple for your visitors to read and complete. To minimize confusion, make sure to maintain each form field on an own line. This will prevent a lot of fields from crowding together and overwhelming your visitors. Despite being a form, it should nevertheless be visually appealing to entice users to fill it out.
Step 5: Choose the right web form tool
Now that you are aware of the best online forms for your needs, it is time to learn about the best tools for creating and processing web forms. There are specific form builders for various purposes of your business.
You don’t need to pay for a fancy web form tool if that is not your need. For example, if you just need to sell services and manage your bookings, our app XO Booking is perfectly capable. And our app is free to start using.
Some other apps on the market that you can try are JotForm, Typeform, or Leadpages.
Privacy policy in web form
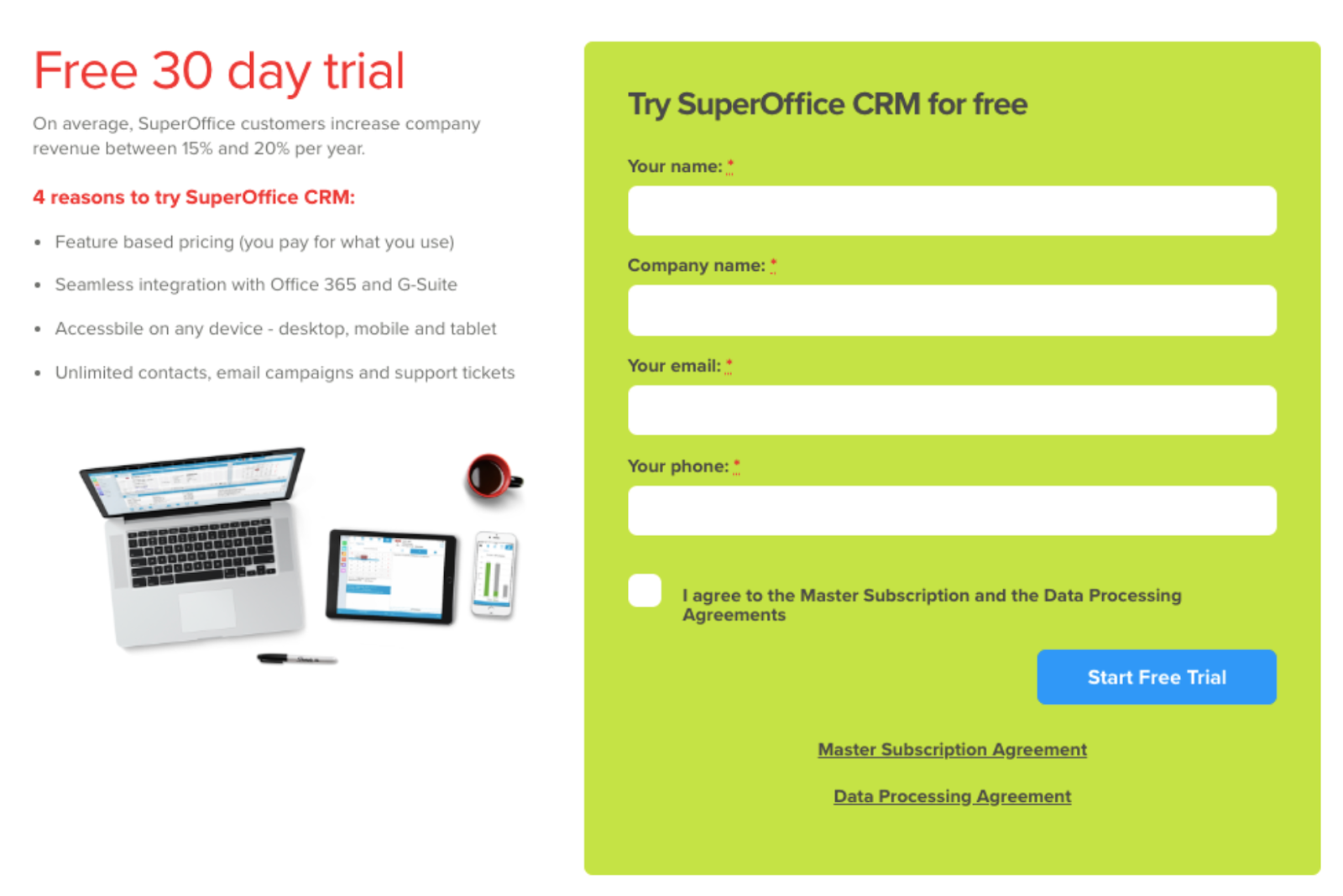
Respecting the international market's privacy policies is crucial. This covers European, Canadian, American, and British law. You must inform visitors to your website of the data you intend to gather and how you intend to use it. There are two ways to do this:
- Include a checkbox that reads, "I agree," for users to mark as their agreement.
- Include a box noting that the user agreed to your terms and conditions and privacy policy by submitting the form. then include a link to your website's terms and conditions and privacy policy.
Final words
You can interact and communicate with your prospects and customers using web forms. For this reason, you should create web forms that are useful, appealing, and largely simple to fill out. Fortunately, the examples of web forms above might provide you ideas for creating your own.
More insights





